This is our 5th project since we joined Masai School. In this project, we used MERN Stack as a tech stack. This clone was made with the help of my other 3 team members. We learned a lot about FullStack development as this was the first project that included our own backend as well as the front end.
About Our Project
Pepperfry is an Indian online marketplace for furniture and home décor. The company was formed by Ex-eBay executives Ambareesh Murty and Ashish Shah started Pepperfry in Mumbai in 2012. The company is headquartered in Mumbai, Maharashtra, and operates as a subsidiary of Trendsutra Platform Services Private Limited.
Tech Stack used
MERN Stack
Material UI
Ant Design
Firebase(for google authentication)
Styled Components
RazorPay
Responsibilities and Listing of important features
Every team member was given a specific set of tasks to be completed by the end of the day. We started by listing the pages that we will cover and present them. Each one of us was assigned at least two pages to cover from the website. As we didn't have any APIs for this project we had to create our database. So for the first two days, we were collecting the data and kept adding it to our database. Once the database was done then we started working on the frontend. Our first goal was to create a basic version of the page so that we can get the basic idea and implement them.
Platforms Used for Communication
As we were working remotely, Slack and Zoom was the only app that helped us communicate with each other. We also used Github for creating issues, and assigned the task for an individual, and created milestones. We had a fixed schedule by which we had to complete the given task for the day and at the end of each day, we have to show our progress to each other. This was very helpful as we were able to decide how much we have covered as a team and what are changes required to make the page work properly.
Issues faced during the build week
As this was our first build using MERN Stack we had few issues but at the end of the day, we all together were able to solve almost all the issues that we came across. We had some issues while implementing our backend using MongoDB, Express, and Mongoose. But with some googling and help from the team members, we were able to fix the issue and by the end of the day had a working backend.
Experience
It was really a busy week and I learned a lot of new and cool things during the entire build week. I got to learn how to implement MongoDB Atlas and manage the data, making requests and managing the endpoints. We all were working from different parts of India. However, we were able to complete the project and had it working by the end of the build week. I learned a lot about remote collaboration. We had few downtimes but we used to let at least one person know so that we can keep track of our progress.
Few screenshots of our projects
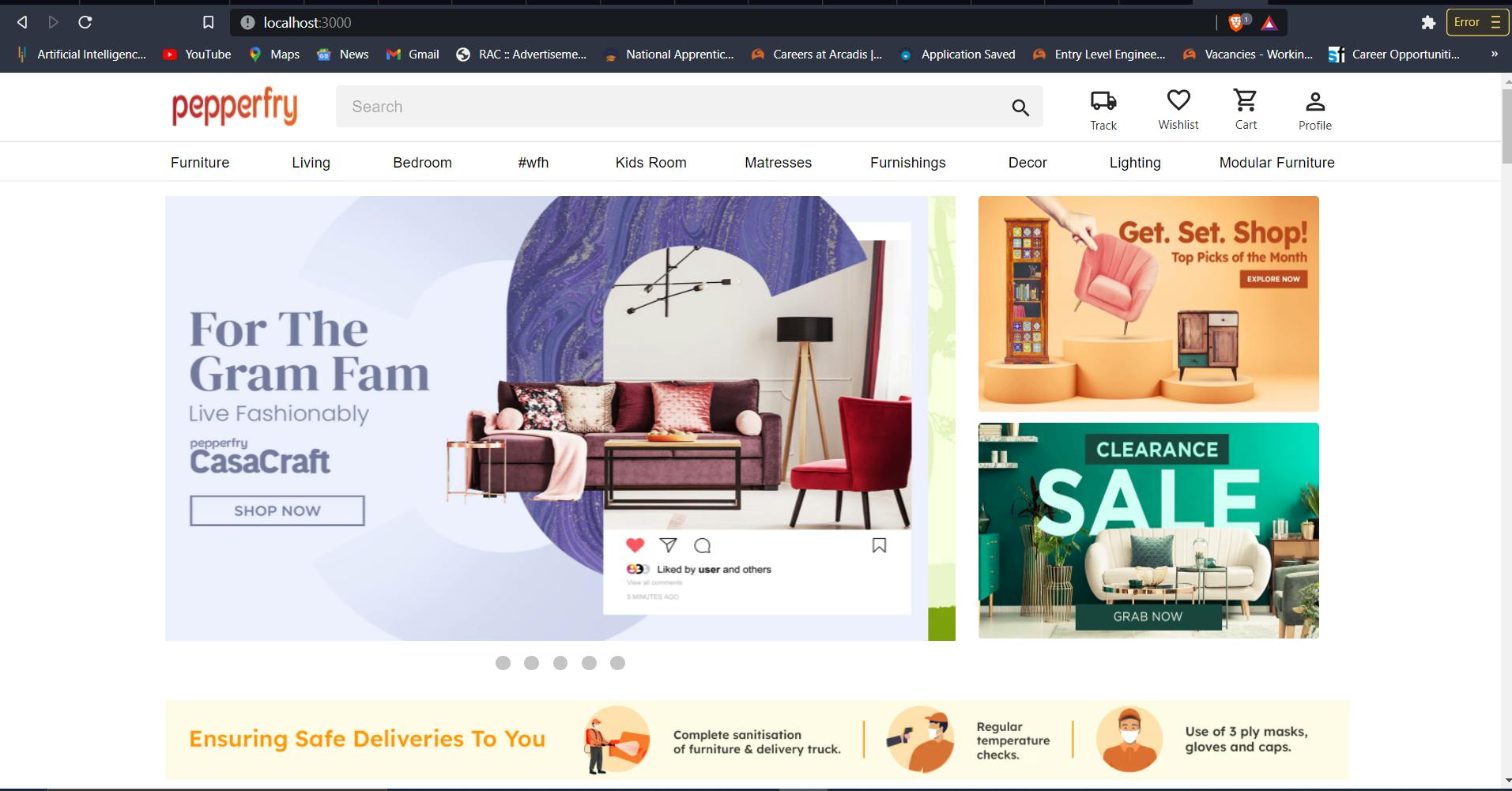
Landing Page

The Landing Page of Pepperfry's website displays various products, offers, and ads of their own
There is Pagination and Live Search enabled on the Landing Page
In the top section, there is a Header that displays a Dropdown menu of pages
At the bottom section there is a footer, both Header & Footer are the same across all the pages
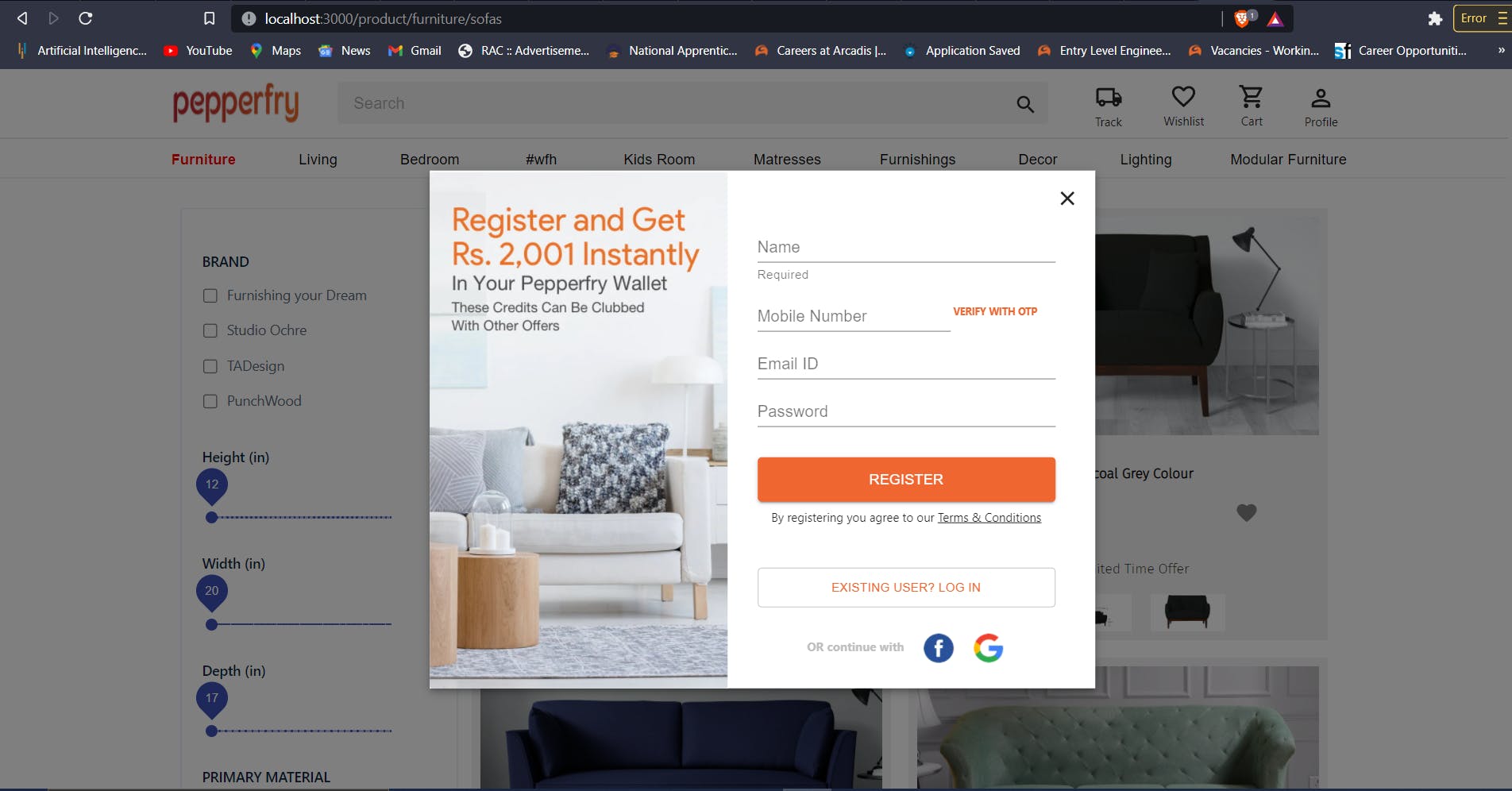
Login Page/Register Page

Existing users can log in and new users can Register themselves
to Register and log in there are Two options
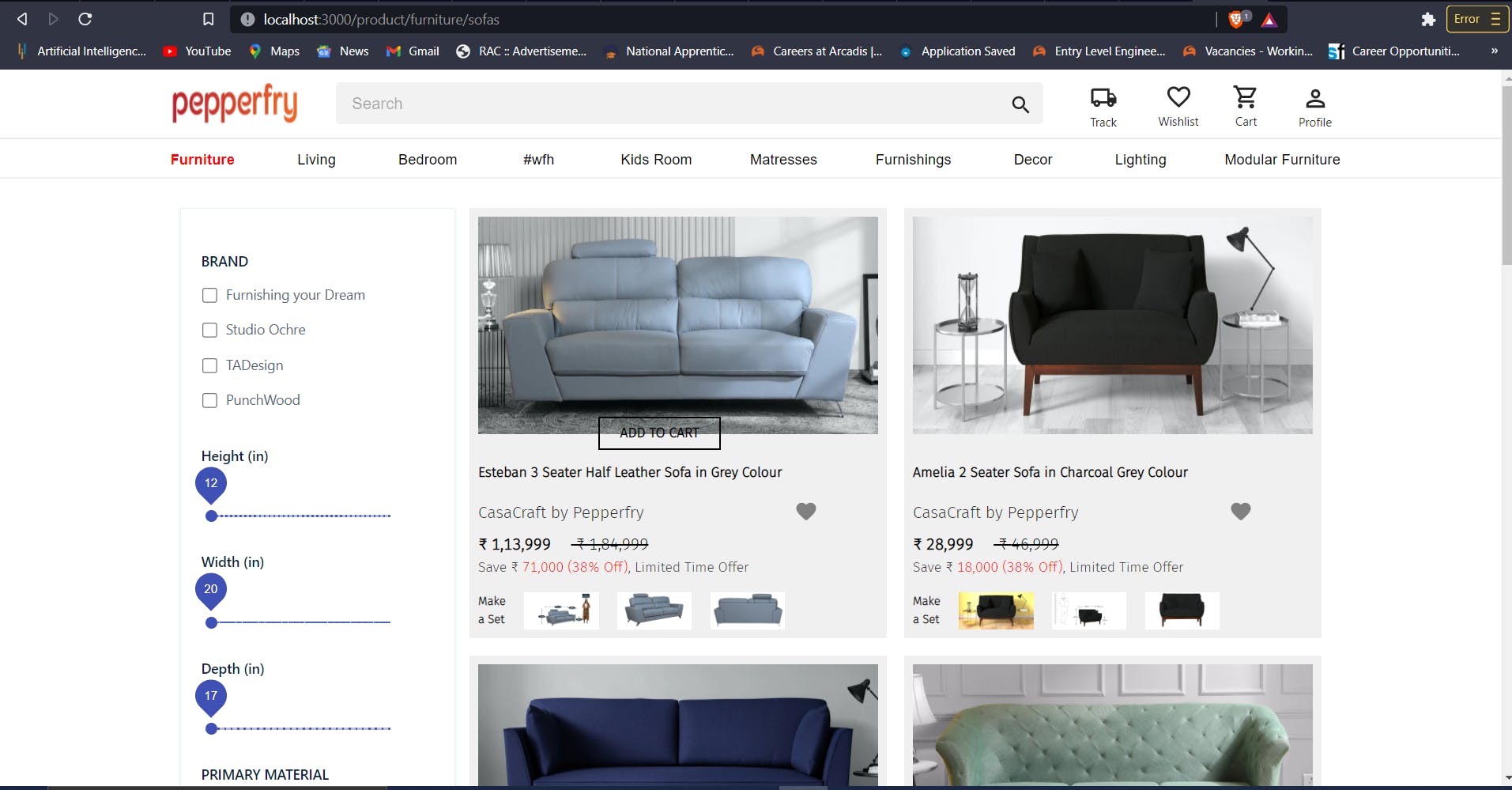
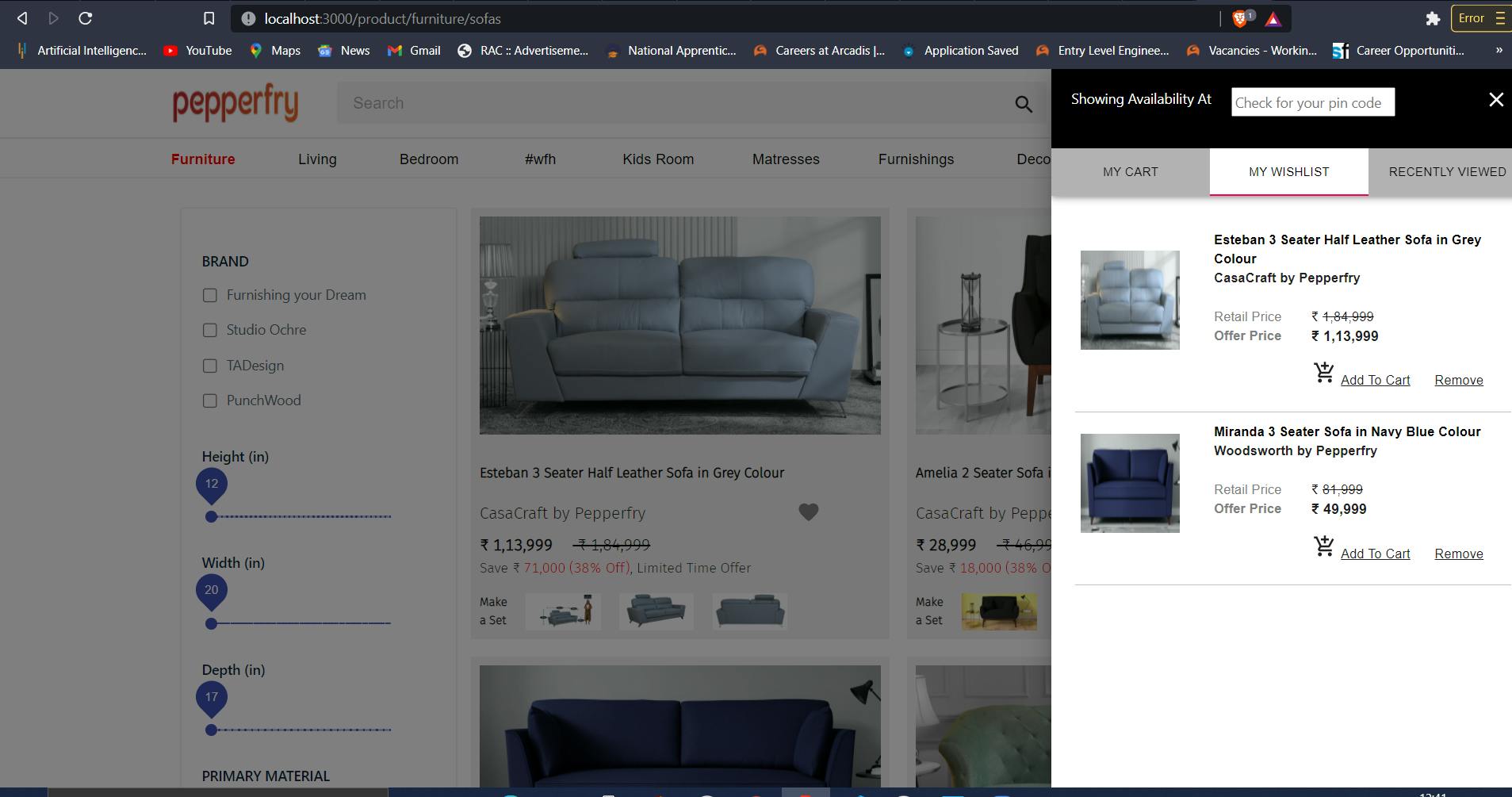
Product Page
There are many Child pages linked to the Exercise page, but for this clone following pages are made.
Sofas
Chairs
Tables
Seating
Cabinetry
Dining & Bar
Beds

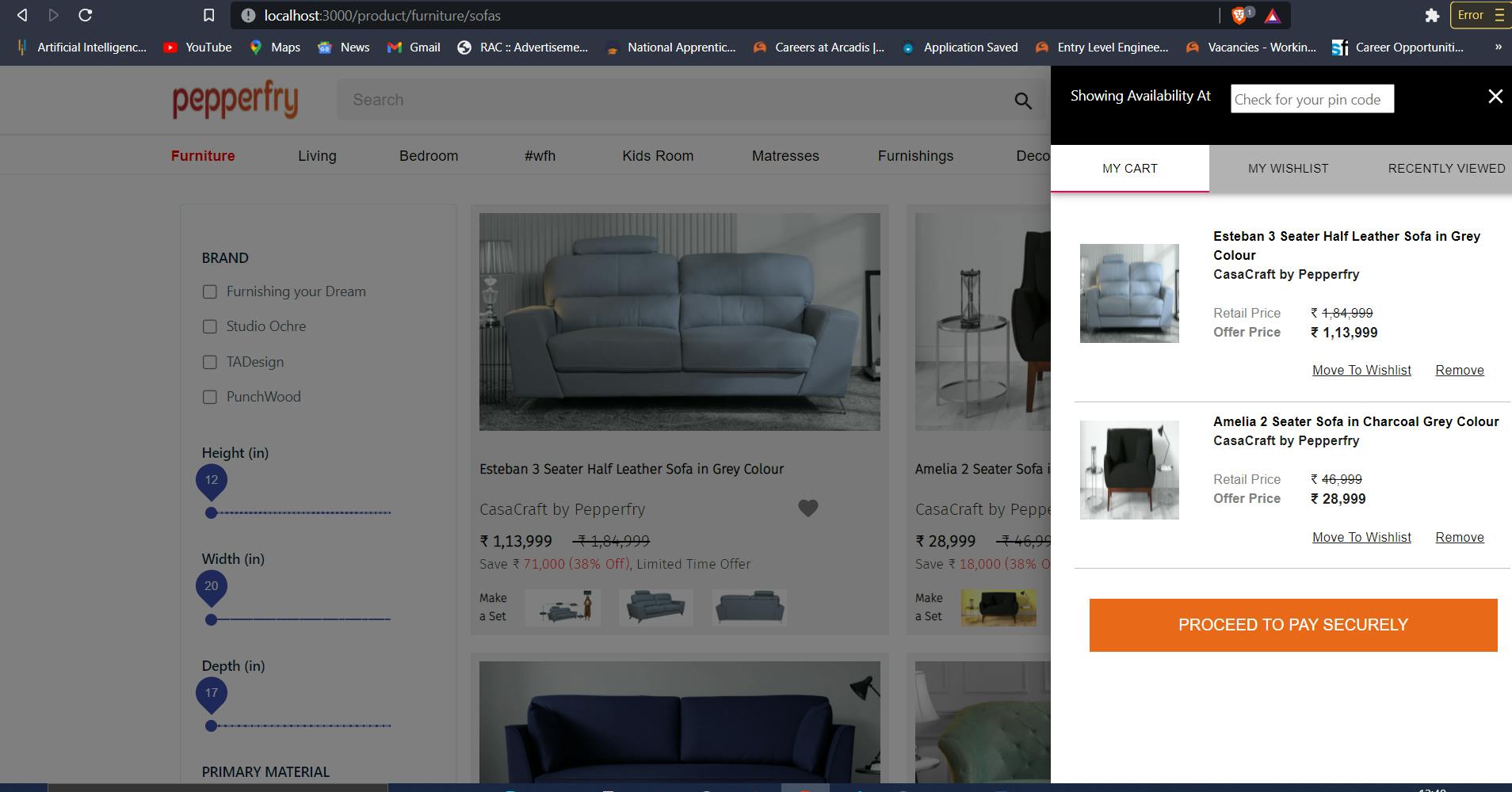
Add to Cart & Add to Wishlist


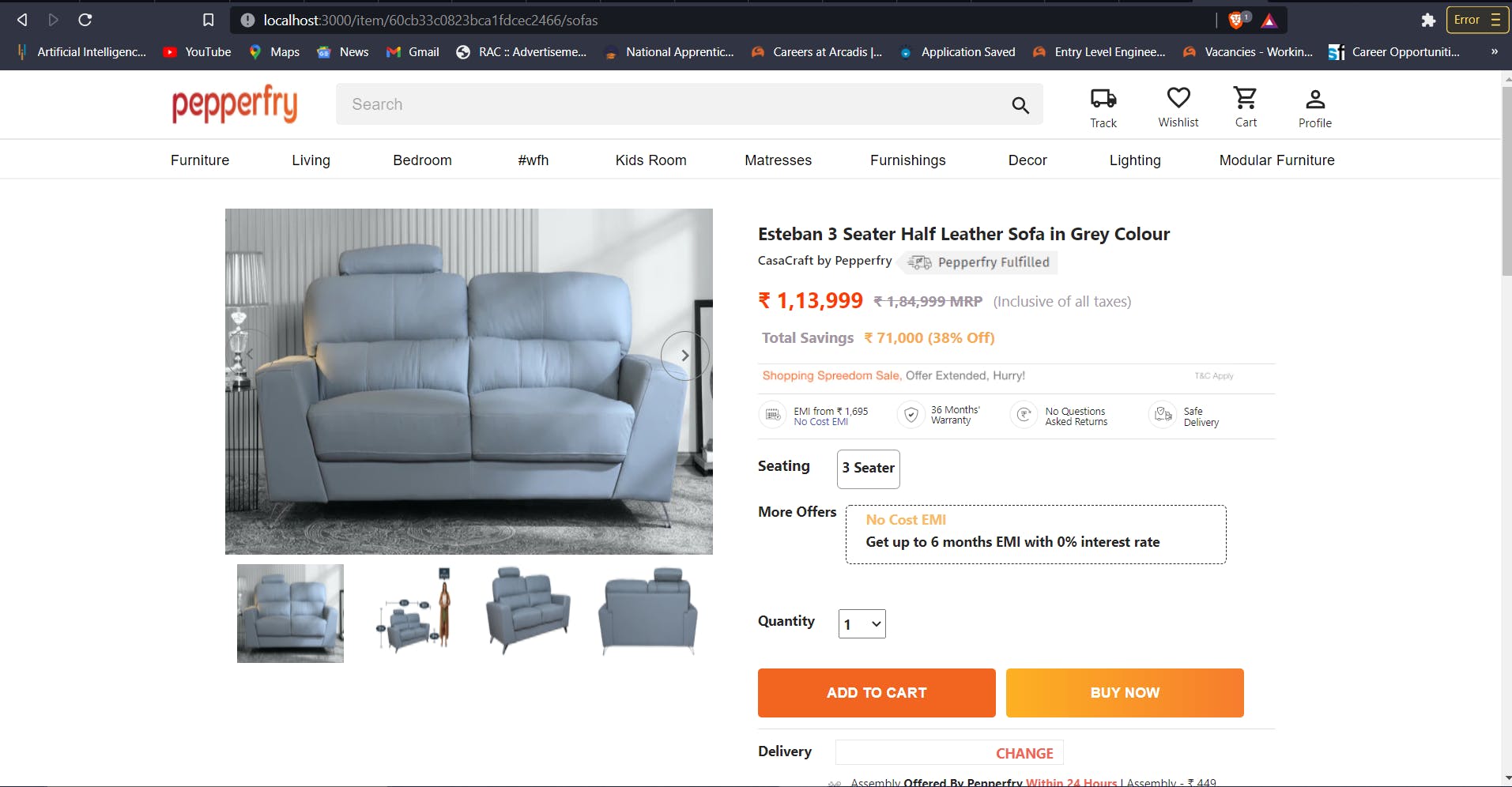
Product Detail Page

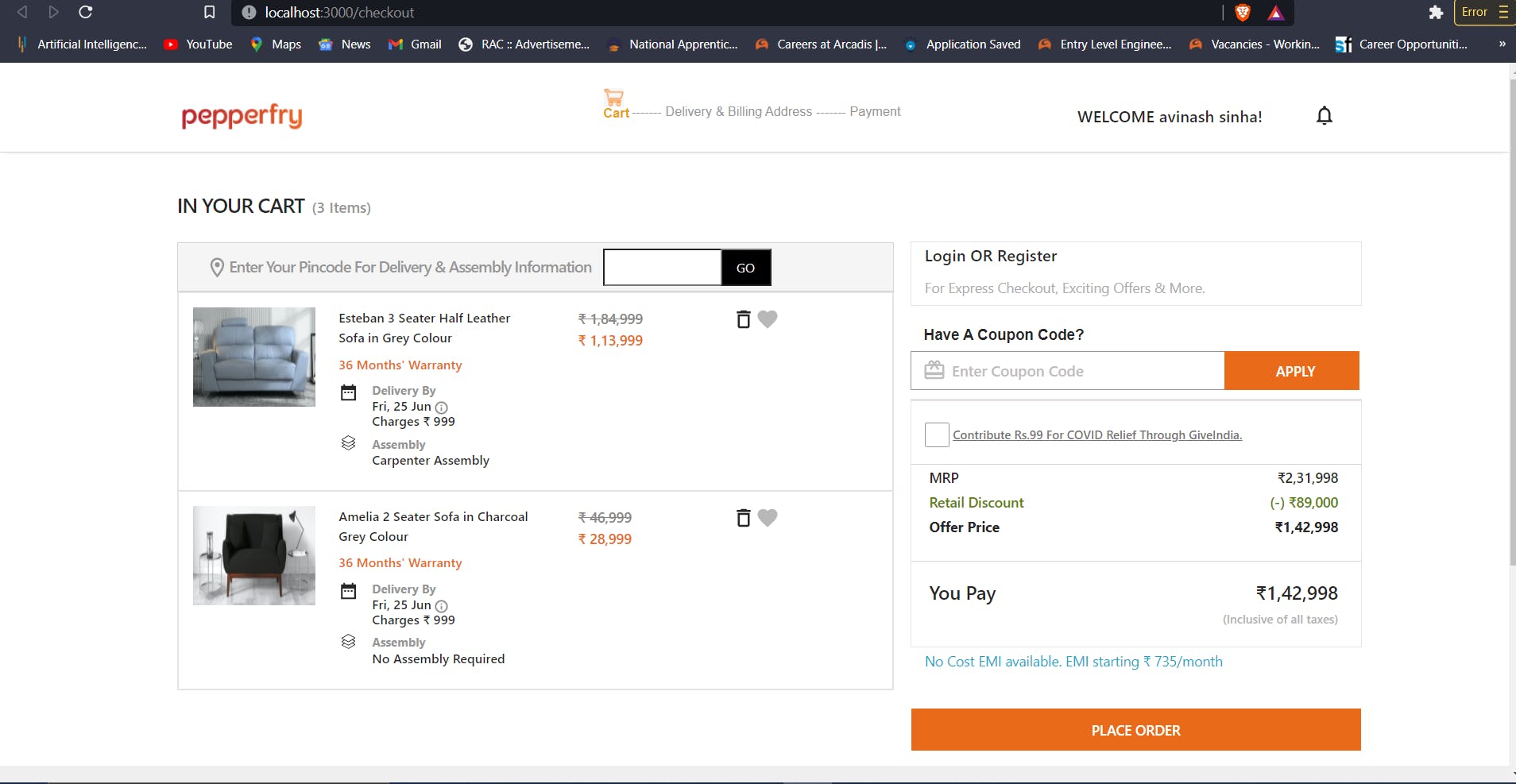
Checkout Page

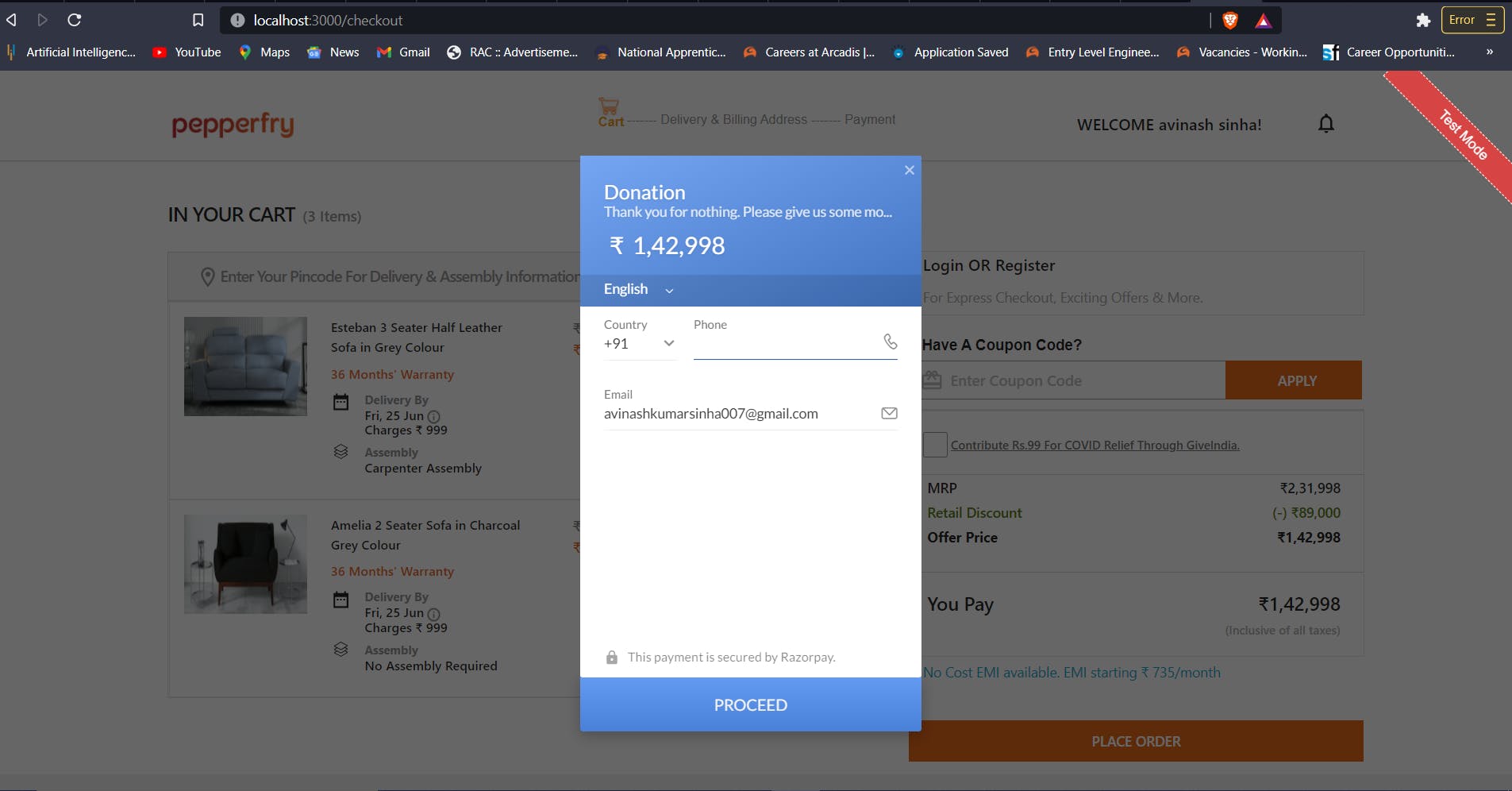
Razorpay Checkout

Finally, A special thanks to Masai School for teaching me MERN Stack, and my team members for their help that made it possible to complete the project.
Team Members and Contributors
Vinesh Nair
Github: Vinesh3124
Email: vinesh.nair31@gmail.com
Linkedin: linkedin.com/in/vinesh-nair3124
Avinash Sinha
Github: avinashkumarsinha007
Shalini Sharma
Github: github.com/00shalini
Email: shalini07061997@gmail.com
Linkedin: linkedin.com/in/shalini-sharma-8b0466163
Suman Chakraborty
Github: github.com/SumanChakraborty1998
Email: sumanchakra8145@gmail.com
